كيفية اضافة صفحة اتصل بنا في صفحة مستقلة لمدونات بلوجر
تعتبر صفحة اتصل بنا او راسلنا من اضافات المهمة في اي موقع او مدونة كما انها ضرورية لقبولك في أدسنس ، وهناك العديد من الطرق لاضافة صفحة اتصل بنا سواء عن طريق مواقع خارجية التي تنشأ لك هذه الصفحة مجانا او مدفوعة ، لكن في هذه التدوينة سنقدم لكم طريقة لإنشاء صفحة اتصل بنا عن طريق نموذج بلوجر في صفحة مستقلة.
كيفية اضافة صفحة اتصل بنا:
- اولا اتجه الى لوحة تحكم مدونتك بعدها الى التخطيط المدونة ثم قم بإضافة آداة بعدها اختر نموذج الإتصال ستجدها في المزيد من الأدوات، مثل ما هو موضح في الصورة.
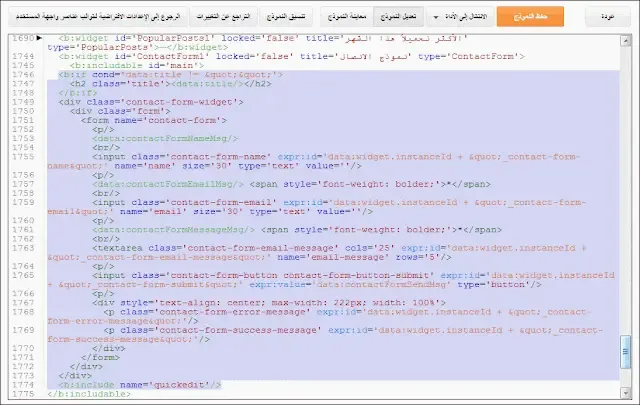
- الان انتقل الى القالب بعدها الى تحرير HTML وابحث عن ContactForm1 مثل ماهو موضح في الصورة.
- بعدها قم بتوسيع الآداة واحذف كل ما هو مجود بين هاذين الكودين
<b:includable id='main'>...</b:includable>
شاهد الصورة التالية.
عند انتهاء قم بحفظ القالب.
- انتقل الان الى الصفحات و قم بوضع الكود التالي في صفحة ثابتة ، بعد أن تحويل الصندوق من وضع تأليف الى وضع Html ، و احذف اي شئ موجود ثم أضف الكود التالي.
<div dir="rtl" style="text-align: right;" trbidi="on">
<div class="cnmufourm">
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if (this.value == "") {this.value = "الإسم";}" onfocus="if (this.value == "الإسم") {this.value = "";}" size="30" type="text" value="الإسم" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if (this.value == "") {this.value = "البريد الإلكتروني";}" onfocus="if (this.value == "البريد الإلكتروني") {this.value = "";}" size="30" type="text" value="البريد الإلكتروني" />
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "اكتب رسالتك هنا";}" onfocus="if (this.value == "اكتب رسالتك هنا") {this.value = "";}" value="اكتب رسالتك هنا"></textarea>
<input class="contact-form-button contact-form-button-submit CNMU-button-color" id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<input class="contact-form-button contact-form-button-submit CNMU-button-color" id="ContactForm1_contact-form-submit2" type="reset" value="مسح" />
<br />
<div>
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div></div></form></div></div></div></div></div>
قم بتسميتها بما تريد واضغط على نشر وشاهد النتيجة.